Cara mencari uang di internet!
Ada beberapa hal tentang seo yang mungkin hanya para bloggers dan webmaster profesional yang mengetahuinya atau mungkin tidak diberitahu kepada semua orang dan jika diberitahu sekalipun tidak semua orang dapat memahaminya. Salah satunya adalah Markup Site Navigation dengan schema markup yang membantu search engine untuk mengetahui elemen Site Navigation atau Navigasi dari sebuah halaman situs dan ini pastinya sangat membantu untuk mendapatkan sitelinks di hasil pencarian google.
Ini akan sedikit rumit untuk Markup Site Navigation atau Markup Situs Navigasi dengan schema markup tapi saya akan menunjukkannya step by step dan setelah step terakhir kita akan memverifikasi apakah kita benar menandai navigasi situs atau tidak. Situs dan blog populer menggunakan metode ini untuk memberi tahu Google apa yang ada di dalam menu navigasi anda.
Saya tidak menjamin bahwa Anda akan mendapatkan sitelinks di bawah situs Anda di hasil penelusuran namun ini akan menandai navigasi Anda dan kapan pun Anda akan mendapatkan sitelinks, item menu Anda akan disertakan juga dalam sitelinks. Saya tidak menjamin karena tergantung dari sitelinks Google yang secara otomatis menghasilkan link di bawah situs web kita untuk membantu visitor mendapatkan apa yang mereka cari dan Juga tidak diketahui secara pasti apa kriteria pastinya untuk menampilkan item tertentu dalam sitelinks.
Berikut Cara Markup Site Navigation di Blogger
1. Masuk ke blog Anda Theme > Edit HTML atau Layout (Tergantung di mana kode menu Anda.)
2. Tambahkan kode di bawah <div> atau <nav> atau <ul> di menu Anda:
itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'Contohnya seperti dibawah ini:
<nav class='main-nav' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>3. Tambahkan kode itemprop='url' ke setiap menu anda "link attribute" contohnya seperti dibawah ini:
<li><a href='http://caragampang-cariuang.blogspot.com' itemprop='url' >Home</a></li>4. Sekarang tambahkan itemprop='name' ke nama item menu Anda, karena Anda tidak dapat menambahkannya secara langsung jadi gunakan atribut <span> dan tambahkan itemprop='name' contohnya seperti dibawah ini:
<li><a href='http://caragampang-cariuang.blogspot.com/search/label/tutorial-blogger' itemprop='url' ><span itemprop='name' >Blogger menus</span></a></li>5. Lakukan setiap item menu anda satu persatu.
(FYI:Jika item menu Anda tidak memiliki atribut <li>, tidak masalah tapi Anda perlu menandai semua atribut <a> dan <span>.)
6. Setelah selesai silahkan anda cek di Google Structured Data Testing Tool.
7. Masukkan link blog anda dan Run Test seperti dibawah ini
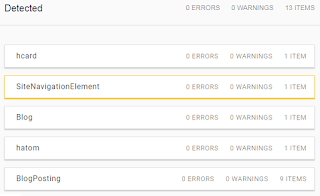
8. Lihat pada SiteNavigationElement, jika Anda menemukannya dan tidak ada ERRORS atau WARNINGS maka Anda sudah melakukannya dengan benar.
Biarkan spider search engine untuk merayapi/crawl situs Anda setelah anda melakukan Markup SiteNavigation dan semoga anda cepat mendapatkan sitelinks.
When you intend to do something innovative in life, people will tell you that you can not do it but when you prove that you can, the same person would ask you: How you did it? So don't give up and keep blogging humbly.
Beri saya waktu sejenak untuk menjelaskan kepada Anda cara mudah dan praktis untuk mendapatkan uang!





























0 komentar:
Posting Komentar