Cara mencari uang di internet!
Tim Blogger sudah memberikan produk mereka agar lebih mudah digunakan dan disesuaikan untuk semua pengguna dengan fungsi Desain Template. Jika Anda menginginkan sebuah perubahan pada font, background, layout, fungsi ini bisa membantu.
Tapi jika Anda ingin lebih membuat blog Anda terlihat seperti situs profesional? Sudah saatnya Anda perlu belajar struktur template blogger, API, javascripts, untuk membuat custom template.
Saya akan mencoba membuatnya singkat, sederhana dan mudah dimengerti.
Berikut Tutorial Membuat Template Blogger
Step 1: Struktur Template Blogger
Template Blogger dibuat dalam bahasa markup xml, template yang lengkap memiliki 4 bagian di bawah ini:
1. Bagian Pertama:
Dimulai dari awal template ke tag <head>, ini mendefinisikan keseluruhan dokumen dalam format xml dan mengikuti semua aturan bahasa markup xml. Bagian ini diperlukan untuk semua template, tapi untungnya kita tidak perlu membuat perubahan pada mereka.
2. BAGIAN KEDUA:
Mulai dari <head> sampai <b: skin>, bagian ini berisi tag yang diperlukan untuk header situs seperti: meta tag, favicon, dll ... Kita dapat mengedit / menambahkan link favicon, meta tag untuk deskripsi, kata kunci ... ke bagian ini .
3. BAGIAN KETIGA:
Mulai dari <b: skin> sampai </ b: skin>, bagian ini berisi tag CSS yang mengatur tampilan blog Anda. Ini mendefinisikan bagaimana elemen dalam tampilan blog seperti warna teks, ukuran font, warna, background dengan menggunakan atribut CSS.
4. BAGIAN KEEMPAT:
Mulai dari <body> sampai </ body>, ini adalah bagian utama dari template yang menampilkan daftar posting, satu posting, menampilkan komentar ... Ini berisi tag HTML, XML dan Blogger Tags.
Ini sangat mirip dengan template Wordpress, jika Anda pernah mengerjakan sebelumnya.
Step 2: Header Template
Karena kita tidak perlu mengedit apapun di bagian pertama template Blogger, jadi kita pindah ke bagian 2 - header. Ini adalah hal pertama yang harus kita perhatikan untuk template blogger.
Dalam template blogger default, terdapat dua baris di bagian ini:
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
Baris pertama
<b:include data='blog' name='all-head-content'/>
masukkan meta tag yang diperlukan ke header. Jika Anda melihat kode sumber halaman, Anda akan melihat kode yang mirip seperti ini:
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta content='true' name='MSSmartTagsPreventParsing'/>
<meta content='blogger' name='generator'/>
Sebagai Pengganti <b:include data='blog' name='all-head-content'/>
Baris kedua
<title><data:blog.pageTitle/></title>
Diberikan kepada tag <title>
<title>Masukan Title Blog Anda</title>
Anda bisa menambahkan tag untuk keyword dan deskripsi anda seperti:
<meta content='Deskripsi Blog Anda' name='description'/>
<meta content='Keyword Blog Anda' name='keywords'/>
Tambahkan logo favicon anda:
<link href='Link Favicon Anda' rel='icon' type='image/vnd.microsoft.icon'/>
Tips
Di Blogger, kita bisa menambahkan meta tag untuk keyword dan deskripsi tergantung pada halaman dengan menggunakan kode berikut:
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
......... meta tags untuk homepage ....
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<title><data:blog.title/></title>
....meta tags untuk kategori page atau archive page....
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/></title>
.... meta tags untuk single post ...
</b:if>
</b:if>
</b:if>
Penjelasan:
- Menampilkan Meta tag untuk homepage di header dan judul blog dalam judul jika halaman ini adalah homepage.
- Menampilkan Meta tag untuk kategori dalam Page di header dan judul blog.
- Menampilkan Meta tag di header dan judul postingan jika halaman ini adalah single post.
Dengan menggunakan kode ini, kita bisa mengurangi meta tag (keyword, deskripsi halaman) dan judul untuk setiap halaman. Meski kita tidak bisa menambahkan keyword, deskripsi halaman untuk posting tertentu, tapi masih lebih baik daripada tidak ada sama sekali.
Step 3: Template Body dan API
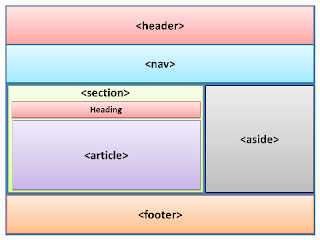
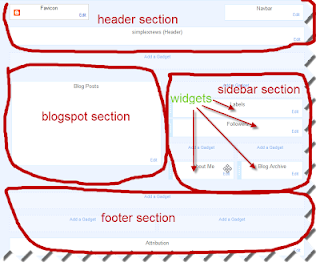
Bagian <body> dari template dibuat melingkupi 'Section / Bagian' dan 'widget'.Bagian yang ditandai sebagai area dari halaman, seperti sidebar, footer, dll.Ada banyak bagian pada widget.
Widget adalah elemen individual dari sebuah halaman seperti gambar.Kita bisa menambahkan widget dari tab Layout di Dashboard Blogger.Di bagian body, kita dapat menambahkan tag HTML di sekitar 'Section / Bagian' atau menambahkan tag HTML di dalam 'widget'.Setiap bagian memiliki tag pembuka dan tag penutup, contohnya seperti ini:
<b:section id='header' class='header' maxwidgets="1" showaddelement="no">
</b:section>
<b:section> tag ini termasuk atribut berikut:
id - Nama yang unik, dengan huruf dan angka saja.
class - (Opsional) Umumnya seperti 'navbar', 'header', 'main', 'sidebar' dan 'footer'. Anda bisa menggunakan nama apapun jika anda mau, atau menggunakan google default. Anda dapat menulis beberapa tag CSS untuk menentukan bagaimana tampilan 'class' di bagian CSS.
maxwidgets - (Opsional) Jumlah maksimum widget yang diizinkan pada bagian ini. Jika Anda tidak menentukan batasnya, tidak akan ada batasnya.
showaddelement - (Opsional) Bisa 'yes' atau 'no'. 'yes' adalah defaultnya. Jika 'yes', Anda dapat menambahkan lebih banyak widget pada bagian ini, Anda akan melihat link 'Add a Page Element' di tab Layout Dashboard, 'no' tidak akan muncul apa-apa.
growth - (Opsional) Bisa 'horizontal' atau 'vertical', 'vertical' adalah defaultnya. Ini menentukan apakah widget dalam bagian ini disusun secara horizontal atau vertical.
Widget juga memiliki tag pembuka dan tag penutup, seperti ini:
<b:widget id="header" type='HeaderView' locked="yes"/>
..............
</b:widget/>
Widget dapat berisi tag HTML dan API Blogger, namun bisa juga dalam bentuk yang paling sederhana seperti ini:
<b:widget id="header" type='HeaderView' locked="yes"/> </b:widget/>
hanya menunjukkan posisi tempat widget di tab Page Elements.
Widget memiliki atribut seperti:
id - (Penting) berisi huruf dan angka. Setiap ID widget di template Anda harus unik. ID widget tidak dapat diubah tanpa menghapus widget dan membuat widget baru.
type - (Penting) Menunjukkan jenis widget, dan harus menjadi salah satu jenis widget yang valid yang tercantum di bawah ini.
locked - (Opsional) Bisa 'yes' atau 'no', jika 'no' sebagai default. Widget yang terkunci tidak dapat dipindahkan atau dihapus dari tab Elemen page.
title - (Opsional) Judul tampilan untuk widget. Jika tidak ada yang ditentukan, judul standar seperti 'List1' yang akan digunakan atau tampil.
pageType - (Opsional) Bisa menggunakan 'all,' 'archive,' 'main,' atau 'item,' jika menggunakan 'all' sebagai default. Widget hanya akan ditampilkan di halaman yang ditentukan di blog Anda. (Semua tampilan widget pada tab Elemen page apa pun jenis halamannya)
Berikut jenis widget yang bisa Anda tentukan:
• BlogArchive
• Blog
• Feed
• Header
• HTML
• SingleImage
• LinkList
• List
• Logo
• BlogProfile
• Navbar
• VideoBar
• NewsBar
Step 4: Didalam Widget - "includeable"
Di Step 3, Anda sudah tahu tentang bagian body template, di step 4 ini kita akan mempelajari lebih dalam tentang widget - bagian penting dari bagian body dan apa yang ada di dalam widget.Seperti yang kita ketahui, widget memiliki tag pembuka dan tag penutup, dan struktur seperti ini:
<b:widget [...attributes...]>
</b:widget>
Contohnya widget header:
<b: widget id = "header" type = 'HeaderView' locked = "yes" />
..............
</ b: widget />
Widget berisi blok kode 'includable' seperti ini:
<b:widget [...attributes...]>
<b:includable id='main' var='xxx'>
[Masukan konten apapun yang anda inginkan disini]
</b:includable>
<b:includable id='yyy' var='yyy'>
[Masukan konten apapun yang anda inginkan disini]
</b:includable>
<b:includable id='zzz' var='zzz'>
[Masukan konten apapun yang anda inginkan disini]
</b:includable>
..........
</b:widget>
Pastinya akan ada satu blok 'includable' dengan id="main" di setiap widget. Biasanya berisi sebagian besar konten widget, dan 'includable' lainnya untuk mendukung 'includable' utama untuk memproses data. Untuk insance, Anda memiliki widget yang menunjukkan bentuk subscription, di widget ini, ada 'includable' utama yang akan menampilkan form dan hasilnya, dan 'includable' lainnya akan mendapatkan form data, yang terhubung ke database langganan, pengolahan data, dll ...
Biasanya sebuah 'includable' akan mengikuti atribut ini:
id: (Wajib) Tanda pengenal unik yang terdiri dari huruf dan angka.
var: (Opsional) Tanda pengenal terdiri dari huruf dan angka, untuk referensi data dalam bagian ini.
Ketika sebuah widget bekerja, data includable yang utama bisa masuk ke 'includable' untuk diproses dan kemudian mendapatkan hasilnya kembali ke "includable" utama untuk menampilkan panggilan.
Pernyataan panggilan yang dimaksud adalah seperti berikut:
<b:include name='includable id' data='variable'/>
Di samping 'includable' utama, Anda bisa mengatur id dari 'includable' dengan nama apapun yang anda inginkan.Jika Anda terbiasa dengan 'function' dan 'procedure' dalam bahasa pemrograman komputer, Anda dapat memahami istilah 'includable' dan 'widget' dengan mudah. 'includable' utama bekerja sebagai program utama, sementara 'includables' lainnya berfungsi sebagai function atau procedure.
Contoh lainnya, jika Anda ingin menampilkan judul posting:
<b:includable id='main'>
<b:include name='show_post_title' data='i'/>
</b:includable>
<b:includable id='show_post_title' var='p'>
............
show post title of the post has id='p'
..........
</b:includable>
Pada kode di atas, 'includable' utama memiliki pernyataan panggilan untuk nama 'includable' 'show_post_title' ID dari pos yang ingin Anda tampilkan judul posting melalui 'show_post_title' yang bisa diikutsertakan dengan variabel 'i' di includable utama. 'Show_post_title' yang includable mendapat nilai 'i' dan menugaskan 'i' ke variabel lain 'p', lalu menunjukkan judul posting yang memiliki id = 'p'. Hasilnya dikembalikan ke body utama dan ditampilkan sebagai judul postingan yang memiliki id = 'i'.
'Includables' sangat berguna jika Anda memiliki kode sama yang berulang kali di banyak tempat. Anda bisa menulis kode hanya dengan satu kali dan memasukkannya ke dalam huruf <b:includable>....</B:includable>, lalu gunakan 'includable' di manapun Anda inginkan. Anda dapat tetap akan menggunakan satu includable saja (Perhatikan bahwa main includeable utamanya sudah disertakan secara otomatis ke widget - jadi tidak perlu lagi untuk menambahkan <b:include name='main'/>
Statements
Seperti bahasa pemrograman komputer lainnya, Blogger mengizinkan kita untuk menggunakan beberapa pernyataan seperti pernyataan "loop" dan "condition" dalam sebuah 'includable'.
Loops
Statement b:loop mengulangi satu blok kode beberapa kali. Ini paling sering digunakan untuk membuat tulisan, komentar, atau label, dll. Berikut format umum dari statement loop:
<b:loop var='identifier' values='set-of-data'>
[Pengulangan Kode]
</b:loop>
'identifier' adalah variabel penghitungan yang merupakan singkatan dari setiap item dalam daftar (daftar posting blog, daftar komentar ...). Misalnya, jika nilai "identifier" sama dengan 5, blok kode di dalam statement b:loop adalah memproses nomor posting 5 dan seterusnya ...Nama "indentifier" tergantung pada Anda, tapi yang umumnya digunakan adalah dengan menyebutnya "i".
IF / Else
Statement ini digunakan untuk mengeksekusi blok kode dimana kondisinya sudah terpenuhi. Format umumnya seperti ini:
<b:if cond='condition'>
[kode untuk mengeksekusi jika conditionnya true]
<b:else/>
[kode untuk mengeksekusi jika conditionnya false]
</b:if>
Tag b:else opsional. Tanpa b:else, kode hanya dijalankan saat kondisi kembali ke true. FYI Penutupan </ b:if> sangat diperlukan.
Step 5: Tag data Blogger 1
Di Step 4, kita sudah mempelajari tentang widget dan elemen-elemennya, di step 5 ini kita akan tahu lebih banyak tentang tag data Blogger.
Semua tag data yang seperti ini memiliki struktur:
<data:name/> atau <data:name1.name2/>
dimana name atau name1, name2 adalah nama dari data tertentu yang ingin anda gunakan.
Di posting di section dan widget, terdapat 12 jenis widget:
• BlogArchive
• Blog
• Feed
• Header
• HTML
• SingleImage
• LinkList
• List
• Logo
• BlogProfile
• Navbar
• VideoBar
• NewsBar
Jadi ada 12 grup tag data Blogger (atau Blogger API) untuk 12 jenis widget, tag data ini hanya digunakan di widget yang sesuai. Ada sekelompok tag data yang bisa digunakan di tempat manapun file template, tidak tergantung jenis widget atau yang biasa disebut dengan Globally Available Data.
Globally Available Data:
Tag data ini mengacu pada hal-hal umum seperti judul blog, halaman saat ini, jenis halaman, url terbaru, jadi Anda bisa menggunakan file ini di segala template:
<data:title/> : Mengembalikan ke judul blog.
<data:pageType/> : Mengembalikan jenis halaman ini. Ini bisa berupa 'item', 'archive', atau 'index'.
<data:url/> : Mengembalikan ke halaman URL.
<data:homepageUrl> : Mengembalikan ke halaman Home.
<data:pageTitle/> : Mengembalikan judul halaman ini. Ini adalah judul blog, namun bisa juga berisi informasi tambahan pada halaman archive atau posting.
<data:encoding/> : Mengembalikan pengkodean yang akan digunakan untuk blog, misalnya. UTF-8.
<data:languageDirection/> : Mengembalikan "ltr" atau "rtl" untuk left-to-right dan right-to-left.
<data:feedLinks/> : Mengembalikan feed links autodiscovery untuk page header.
Bagaimana cara menerapkannya?
Di tempat yang ingin Anda tampilkan judul blog, cukup tambahkan <data:title/> dan judul blog akan ditampilkan, gampang kan?
Page header
Ada dua tag data untuk widget ini:
<data:title/> : The blog's title / Judul Blog.
<data:description/> : The blog's description / Deskripsi Blog.
Blog archives / Arsip
<data:title/> : Judul Widget
<data:style/> : Menampilkan style widget blog archive: 'MENU', 'FLAT', atau 'HIERARCHY'. Ini adalah opsi default di tab Elemen page. Jika Anda mendesain ulang widget Blog archive, paling mudah menggunakan 'FLAT' sebagai stylenya.
<data:data/> : Daftar masing-masing unit archive / arsip.
<data:data.name/> : Nama dari interval archive ini, misalnya. "SevenAngel 2017."
<data:data.url/> : Link ke halaman berisi posting dari interval ini.
<data:data.post-count/> : Berapa banyak jumlah posting yang ada dalam interval ini.
Profile Widget
Widget profil berisi informasi tentang penulis blog, kontributor konten ... tag datanya sebagai berikut:
<data:title/> : Judul Widget
<data:userUrl/> : URL profil penulis
<data:location/> : Lokasi profil penulis
<data:aboutme/> : Informasi tentang penulis
<data:displayname> : Nama penulis yang di tampilkan
<data:photo/> : Foto profil. terdiri dari berikut ini:
<data:photo.url/> : URL foto
<data:photo.width/> : Ukuran lebar foto, dalam pixels.
<data:photo.height/> : Ukuran tinggi foto, dalam pixels.
<data:photo.alt/> : “alt” text untuk foto.
Dalam tim blog, widget profil berisi sedikit informasi tentang penulis lainnya kecuali pemilik, sebagai berikut:
<data:title/> : Judul widget
<data:authors/> : Daftar semua penulis
<data:authors.displayname> : Daftar semua nama penulis yang di tampilkan.
<data:authors.userURL/> : Daftar semua link profile penulis.
Jika Anda ingin template Anda meng handle beberapa penulis, Anda dapat menggunakan variabel data:team untuk membedakan antara satu dan beberapa penulis.Sebagai contoh:
<b:if cond='data:team=="true"'> (display multiple authors) </b:if>
TEXT / HTML / JAVASCRIPT Widget
Widget Text dan widget HTML / JavaScript memiliki cara yang sama dan memiliki dua data:
<data:title/> : Judul Widget.
<data:content/> : Isi Widget.
Feed Widget
Konten dalam widget yang menggunakan Google AJAX API setelah blog sepenuhnya ditampilkan di browser web. Jadi CSS adalah satu-satunya cara untuk menata widget ini.
<data:title/> : Judul Widget.
<data:feedUrl/> : URL Feed.
Picture Widget / Widget Gambar
Widget gambar berisi satu gambar, dan tag data memberikan data yang relevan untuk gambar itu.
<data:title/> : Judul widget.
<data:sourceUrl/> : Link URL gambar.
<data:width/> : Lebar gambar, dalam pixels.
<data:height> : Tinggi gambar, dalam pixels.
<data:caption/> : Caption Gambar
Labels Widget
Widget label mencakup daftar label yang Anda gunakan di blog.
<data:title/> : Judul Widget
<data:labels/> : Daftar label
<data:labels.name/> : Text pada label.
<data:labels.count/> : Berapa banyak post yang memiliki label ini.
<data:labels.url/> : Link ke pos yang menampilkan label ini.
List Widget / Daftar Widget
Daftar widget menampilkan daftar Jenis item dan dalam daftar tersebut hanya ditampilkan berupa teks saja.
<data:title /> : Judul widget.
<data:items /> : Daftar item.
Link List Widget / Daftar Link Widget
Menampilkan daftar link. Daftar yang sedikit lebih bagus, di mana setiap item memiliki dua atribut: teks dan linknya.
<data: title /> : Judul widget.
<data: links /> : Daftar link, yang masing-masing ada isinya.
<data: links.name/> : Teks Link.
<data: links.target/> : URL Link.
Logo Widget
Menampilkan logo widget.
<data:fullButton/> : URL Blogger yang telah Anda pilih.
Step 6: Tag Data Blogger 2
Anda sudah tahu tentang tag data di step sebelumnya, kita akan melihat sisa tag data di step ini dan mengetahui lebih banyak tentang widget yang penting yaitu blogpost. Widget ini digunakan untuk menampilkan postingan di blog. Tanpa widget blogspost, kita tidak bisa ngeblog.
<data:feedLinks/> : Daftar feed untuk halaman ini. Di halaman utama, ini akan berisi feed blog utama; pada halaman item, ini juga berisi comments feeds. Setiap item dalam daftar ini berisi hal berikut:
<data:feedLinks.url/> : Feed URL.
<data:feedLinks.name/> : Feed name ( 'Posts' atau 'Comments').
<data:feedLinks.feedType/> : Tipe Feed anda (Atom atau RSS).
<data:feedLinks.mimeType/> : Tipe mime feed.
<data:olderPageUrl/> : Jika ada post yang lebih lama dari halaman saat ini, ini adalah URL untuk post tersebut.(Tidak semua halaman akan memiliki link ini.)
<data:olderPageTitle/> : Judul link ke halaman posting yang lebih lama. Biasanya tulisannya "Older Posts"
<data:newerPageUrl/> : Yang lebih baru yang setara dengan olderPageUrl.
<data:newerPageTitle/> : Yang lebih baru yang setara dengan OlderPageTitle.
<data:commentLabel/> : Phrase yang digunakan untuk menunjukkan jumlah komentar, misalnya. "comments."
<data:authorLabel/> : Ungkapan yang digunakan untuk menunjukkan siapa yang menulis posting, misalnya "posted by."
<data:timestampLabel/> : Ungkapan tersebut digunakan untuk menunjukkan kapan pos tersebut ditulis, misalnya. "diposting pada."
<data:postLabelsLabel/> : Phrase untuk memperkenalkan daftar label pos, misalnya. "label untuk posting ini."
<data:backlinksLabel/> : Phrase untuk menjelaskan backlink ke pos ini, misalnya. "link ke posting ini."
<data:posts/> : Daftar semua posting untuk halaman ini. Anda dapat mengaturnya dalam satu set dan setiap posting.Berikut beberapa tag yang digunakan:
<data:post.dateHeader/> : Tanggal posting, hanya hadir jika ini adalah posting pertama dalam daftar yang diposting pada hari ini.
<data:post.id/> : Nomor ID post.
<data:post.title/:> : Judul Post.
<data:post.body/> : Konten dalam post.
<data:post.author/> : Tampilan nama dari penulis post.
<data:post.url/> : Permalink untuk post.
<data:post.timestamp/> : Waktu posting Tidak seperti dateHeader, ini ada pada setiap posting.
<data:post.labels/> : Daftar label pos. Setiap label yang berisi tag berikut:
<data:label.name/> : Text label.
<data:label.url/> : URL halaman yang mencantumkan semua posting di blog dengan label ini.
<data:label.isLast/> : 'true' atau 'false' Apakah label ini yang terakhir dalam daftar (sangat berguna untuk menempatkan koma).
<data:post.allowComments/> : 'True' Jika post ini menerima komentar.
<data:post.numComments/> : Jumlah komentar pada post.
<data:post.showBacklinks> : menampilkan backlink pada post.
<data:post.numBacklinks/> : Jumlah backlink pada post.
<data:post.addCommentUrl/> : URL dari 'tambahkan komentar' atau 'add a comment' untuk post.
<data:post.emailPostUrl/> : URL form untuk 'email this post' untuk post.
<data:post.editUrl/> : URL edit form untuk post.
<data:feedLinks/> : Daftar feed khusus untuk post. (Ini berbeda dengan feedLinks blog secara keseluruhan, masing-masing berisi tag berikut:
<data:feedLink.url/> : feed URL.
<data:feedLink.name/> : Nama feed ( 'Posts' atau 'Comments').
<data:feedLink.feedType/> : Tipe feed (Atom atau RSS).
<data:feedLink.mimeType/> : Tipe mime feed.
<data:comments/> : Daftar semua komentar untuk post (hanya pada item page). Masing-masing berisi tag berikut:
<data:comment.id/> : Nomor ID komentar
<data:comment.body/> : Body komentar
<data:comment.timestamp/> : Waktu komentar dibuat
<data:comment.author/> : Menampilkan nama penulis komentar, atau 'Anonymous'.
<data:comment.authorUrl/> : URL profil penulis komentar, jika komentar tersebut tidak anonim.
<data:comment.deleteUrl/> : URL untuk menghapus komentar.
<data:comment.isDeleted/> : Informasi bahwa komentar telah dihapus
Step 7 : Mengaktifkan Widget Blogger
Dalam step ini, kita akan menggabungkan semua tag dan lain-lainnya dari bab sebelumnya menjadi satu dan melihat bagaimana sebuah widget bekerja.Dalam template, widget Blog dimulai dari baris ini:
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
Id dapat bervariasi dalam setiap template yang berbeda, namun type="Blog" sangat diperlukan Di widget ini, ada beberapa 'includable':
<b:includable id='main' var='top'> : includable utama, includable ini akan mengambil tugas utama untuk mengolah data dan mengirimkan hasilnya ke monitor.
<b:includable id='nextprev'> : includeable ini akan ditambahkan ke link 'next page', 'prev page' di bagian bawah homepage, archive page, dan tambahkan link 'next post'
<b:includable id='mobile-nextprev'> : includable ini melakukan tugas yang sama untuk next,prev sama seperti includable di atas, tapi ini akan bekerja pada saat browsing blog melalui hp.
<b:includable id='post' var='post'> : includable ini akan mengolah data dari setiap postingan, maka akan menampilkan post title, post body, date .... jika anda sedang membaca satu postingan, dan menampilkan post summary jika anda berada di homepage atau halaman archive.
<b:includable id='mobile-index-post' var='post'> : seperti 'post' includable diatas, tapi bekerja di hp.
<b:includable id='postQuickEdit' var='post'> : includable ini akan menambahkan icon pensil kecil di akhir postingan, yang memungkinkan pemilik blog bisa mengedit posting dengan mudah, klik pada pensil ini, pemilik blog akan diarahkan ke post editing window, tidak perlu kembali ke dashboard, dan mencari pos yang ingin diedit dari daftar post.
<b:includable id='shareButtons' var='post'> : includable ini akan menunjukkan daftar tombol share di akhir postingan.
<b:includable id='comments' var='post'> : menampilkan semua komentar pada setiap post.
<b:includable id='commentDeleteIcon' var='comment'> : menambahkan icon recycle bin di samping komentar, agar pemilik blog mudah untuk menghapus komentar yang tidak diinginkan.
<b:includable id='comment-form' var='post'> : menampilkan form komentar di bawah posting, agar pembaca dapat menuliskan komentar mereka.
<b:includable id='backlinks' var='post'> : menampilkan backlink pada post.
<b:includable id='backlinkDeleteIcon' var='backlink'> : menampilkan icon recycle bin disamping backlink.
<b:includable id='feedLinks'> dan <b:includable id='feedLinksBody' var='links'> : menampilkan link feed ke blog dan ke setiap postingan.
<b:includable id='status-message'> : menampilkan pesan status, contohnya seperti 'Show all post under Label A B C'.
Berikut Cara Kerja Blog Seperti Diagram di Bawah Ini
1. widget Blog mulai bekerja.
2. Ini memulai sebuah loop untuk statement loop melalui semua posting.
3. Cek nilai variabel "i". Jika "i" lebih kecil dari jumlah posting, maka "post" includable akan aktif untuk menampilkan data pos (judul posting, post body, author, labels ...).
4a, 4b, 4c, Di halaman "post" includable, jika saat ini ada satu postingan, maka akan ada includable lainnya seperti post edit icon, comment, comment form .... Jika halaman ini adalah Home atau halaman archive, includable ini tidak akan aktif..
5. Lihat ke posting berikutnya dan lihat langkah ke 3.
6. Setelah looping selesai, maka akan kembali ke includable utama.
7. Panggilan "next prev" includable (atau feedlinks, backlink jika diperlukan), menambahkan link ke posting berikutnya dan sebelumnya ke akhir halaman.
8. Selesai.
Dalam includables ini, selain tag data, kita bisa menambahkan HTML, javascript untuk membuatnya tampil seperti yang kita inginkan.
Step 8 : Langkah Umum Pembuatan Template Blogger
Ini adalah step terakhir dari 'Tutorial membuat template blogger'. Dalam bab ini, sebagai pengguna blogger, saya ingin berbagi pengalaman saya dalam membuat template SevenAngel: Tools dan tips. Saya tidak akan fokus pada HTML / CSS / Javascript karena Anda dapat menemukan artikel tentang masalah ini dengan mudah.
Tidak seperti platform lain seperti Wordpress atau Joomla yang templatenya dilengkapi dengan banyak file, template blogger hanya ada dalam satu file saja.
Seperti kita ketahui, template Blogger hanya berisi bagian ini:
-Header
-Body
-Sidebar
-Footer
Yang perlu kita lakukan saat membuat template:
-Tempatkan section dan widget dengan benar.
-Tambahkan HTML disekitar section, dan gunakan CSS untuk mendekorasinya.
-Tambahkan javascript / jquery untuk efek tertentu.
1. Tempatkan Section dan Widget Dengan Benar
Blogger dibuat dengan section, widget ... jadi Anda harus menempatkannya dalam urutan yang benar, menambahkan lebih banyak section / widget untuk fungsi yang Anda inginkan dan menghapus section / widget yang tidak perlu.Misalnya, di template SevenAngel ini, saya menambahkan lebih banyak bagian untuk daftar Home page (di bagian atas home page), section untuk banner iklan, menghapus bagian default dan widget di sidebar saya pindahkan ke kiri.
Saya juga menggunakan statement conditional <b:if> untuk menyembunyikan beberapa section / widget dalam beberapa kasus tertentu. Sebagai contoh, kita semua tahu widget blogger menampilkan daftar postingan / single post, tapi di home, saya tidak ingin hal itu muncul, jadi saya menggunakan statement conditional untuk menutupi semua widget blogger bawaan.Sebagai contoh:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
homepage content
<b:else/>
blogpost widget .....
</b:if>
Kode di atas, jika halaman saat ini adalah Home page, maka akan menampilkan konten homepage, jika halaman saat ini adalah halaman kategori atau single post, maka akan muncul widget blogger untuk mengolah konten Atau jika kita ingin menyembunyikan semua konten blog saat masuk ke halaman tertentu, kita bisa menggunakan pernyataan kondisional seperti ini:
<b:if cond='data:blog.url == "page url"'>
.....
<b:else/>
other content here
</b:if>
Dengan menambahkan / menghapus widget dan menempatkannya dalam urutan yang benar, kita memiliki kerangka dari sebuah template.
2. Menambahkan HTML dan CSS di Sekitar Section / Widgets
Kami memiliki frame template dengan sections dan widget, sekarang kita perlu menambahkan lebih banyak tag HTML dan menghiasi tag HTML ini dengan CSS agar ditampilkan sesuai keinginan kita: gambar, teks, font .... Anda dapat melakukan semuanya dalam langkah ini.
Firebugs adalah tool terbaik untuk mengerjakan ini, Anda dapat menemukan pos tentang cara menggunakan alat ini. Ini akan mengurangi waktu Anda bekerja dengan CSS dan HTML. Anda dapat menggunakan alat ini untuk memeriksa elemen pada situs web yang memiliki desain yang Anda sukai dan mencari tahu tentang HTML / CSS yang orang lain gunakan. Untuk mendapatkan beberapa inspirasi, Anda bisa melihat ke galeri template atau pergi ke blog desainer yang terkenal. Terkadang, menggabungkan elemen yang Anda sukai dari berbagai template dapat memberi Anda desain yang unik.
3.Menambahkan JAVASCRIPT / Jquery
Karena blogger tidak mengizinkan server side programing, maka Javascript / Jquery memberi kita solusi untuk memperindah sebuah homepage. Dengan menggunakan Javascript untuk mendapatkan feed dari kategori di blog, membagi feed menjadi judul posting, ringkasan posting dan kemudian menampilkannya.
Javascript / Jquery juga digunakan untuk membuat efek yang spesial, misalnya slider, hover buttons, menu.
Itulah semua langkah yang saya terapkan saat membuat template. Saya tidak bisa memberi tahu Anda cara membuat template tertentu, karena ini sangat panjang dan memakan waktu. Saya berharap dengan artikel 'Tutorial membuat template blogger' anda bisa:
-Pahami dasar-dasar template blogger, struktur template, dan apa kegunaan isinya.
-Fungsi pada section / widget, cara kerjanya. Arti dari data tags dan statementnya.
Dengan membaca semua 8 step ini, saya harap setiap kali Anda melihat kode template blog yang berbeda, Anda dapat mengerti apa kegunaan pada setiap kode tersebut, dan kemudian membuat kustomisasi Anda sendiri atau menerapkannya dalam membuat template Anda sendiri.Butuh waktu untuk mencari, membaca dan kemudian mencoba untuk membuat template. Ini memang tidak mudah. Tapi jika Anda mau, Anda bisa melakukannya.
When you intend to do something innovative in life, people will tell you that you can not do it but when you prove that you can, the same person would ask you: How you did it? So don't give up and keep blogging humbly.
Beri saya waktu sejenak untuk menjelaskan kepada Anda cara mudah dan praktis untuk mendapatkan uang!





























Hello, I am Eileen Anderson, currently living in Australia, I am a widow at the moment with Four kids and i was stuck in
BalasHapusa financial situation in May 2017 and i needed to refinance and pay my bills. I tried seeking loans from various loan
firms both private and corporate but never with success, and most banks declined my credit. But as God would have it, I
was introduced to a woman of God a private loan lender who gave me a loan of 850,000USD and today am a business owner and
my kids are doing well at the moment, if you must contact any firm with reference to securing a loan without collateral ,
no credit check, no co signer with just 2% interest rate and better repayment plans and schedule, please contact Mrs Zhang
Xin (zhangxinloancompanyasians@gmail.com). He doesn't know that am doing this but am so happy now and i decided to let
people know more about him and also i want God to bless him more. You can contact him through his email .
zhangxinloancompanyasians@gmail.com